photo credit: Sri Lankan Photos via photopin cc
私の愛しいアップルパイへ
いつも私が一方的にお話してばかりいるので、たまにはあなたもお話しになったら良いのにと思い、ついにこの愛すべきブログの下の方にFacebookコメントを設置しました。

▼WordPressへFacebookコメントを設置するのは以下のサイトが大変参考になりました。ありがとうございます。
MovableTypeとWordpressにFacebookコメントを設置する方法。|和洋風KAI
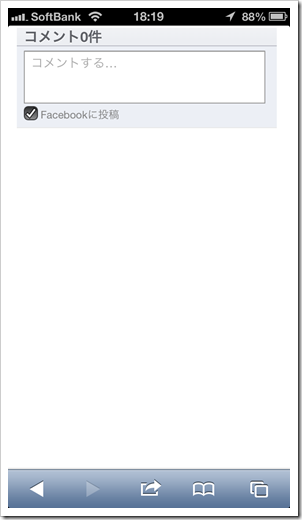
さて、設置してみたは良いものの、スマホで表示を確認してみるとFacebookコメントの下にどえらい余白が発生しているではありませんか。ガッデム、、、

これではあなたにお見せすることが出来ないと思い、我武者羅に解決策を探してみたところ、どうにか現実的な解決策を見つけましたのでお教えします。
Facebookコメントをスマホで見るとやたら余白が発生する問題に対応する手順
まずHTMLコードやCSSなどでの対応を模索してみましたが、どうやらFacebook側から都度送られてくるコードに余白が混ざっているため、こちら側で対応するのは困難ということがわかりました(2013/5/7現在)。
ただ、PCで表示すると余白は発生しないので、この問題はスマホ版だけで発生する模様です。
そこでスマホでFacebookコメントを表示したときにも、PC版のFacebookコメントを表示するようにすれば、違和感なく表示させることができます。
Facebookコメントを表示しているコードに、スマホ用のFacebookコメント表示を無効化するパラメータを指定してあげればOKです。おそらく、多くの場合Facebookコメントを表示するコードは以下のようになっているはずです。
<div class=”fb-comments” data-href=”<?php the_permalink(); ?>” data-width=”600″ data-num-posts=”5″></div>
これを以下の赤字部分のように「mobile=”false”」という記述を追加して、パラメータを指定します。
<div class=”fb-comments” data-href=”<?php the_permalink(); ?>” data-width=”600″ data-num-posts=”5″ mobile=”false”></div>
するとFacebookコメントのデザインはPC版のものになってしまいますが、無駄な余白は発生しなくなります。

Facebook側の今後の対応に期待
もちろんスマホ版のFacebookコメントを表示できるとベストなのですが、2013/5/7時点の今日ではFacebook側の対応を指をくわえて待つことしか出来なさそうです。
幸いPC版のFacebookコメントでもさほど違和感なく使えそうですので、今後のFacebook側の対応に期待しましょう。
貴下の従順なる下僕 松崎より
 jMatsuzaki TaskChute Cloud開発者ブログ
jMatsuzaki TaskChute Cloud開発者ブログ