私の愛しいアップルパイへ
Webサイトをhttps化するニーズは年々高まる一方で、かくいう私もWebサイトを手軽にhttps化したいのにできない葛藤で腐ったアボカドのようになっていたこともありました。特にhttps化に必須となるSSL証明書はいままでは有料で買う必要があったため、個人ではハードルが高かったものです。
しかし、そんなことはもうありません。無料でSSL証明書を発行してくれるサービス「Let’s Encrypt」を使えば!
Let’s EncryptならWebサイトを無料でhttps化できてすごい
通常のWebサイトはhttpという通信方式を使っています。この通信方式にSSLという暗号化方式を組み合わせることでWebサイトの通信を暗号化してくれるのがhttpsです。暗号化にあたってはSSL証明書が必要となります。
「Let’s Encrypt」はこのSSL証明書を無料で発行してくれ、Webサイトのhttps化を助けてくれるサービスです。先日までβテストが行われていましたが、2016年4月に正式サービスとしてリリースされました。
サービスは米国の非営利団体「ISRG(Internet Security Research Group)」がWeb上のセキュリティレベルを高めることを目的として運営されています。
つまりLet’s Encryptを使えば無料でWebサイトをhttps化できてしまうのです。どえりゃ~ファンタスティック!
今日は「Let’s Encrypt」を使ってWebサイトをhttps化する手順を紹介していきましょう。
Let’s EncryptでWebサイトをhttps化する方法
必要となる環境について
とはいえ、現状では誰でも簡単にというわけではありません。Webサーバー側で必要な条件が揃っている必要がありますし、少々技術力も必要です。ちなみに、Webサイトを閲覧するブラウザの制限はありません。
まず必要となるWebサーバーの環境ですが、OSにログインできる必要があります。LolipopサーバーのようにOSログインが許されていないサーバーでは使えません。
また、「Let’s Encrypt」ではSSL証明書を発行するためのツールを実行しますが、そのツールを入手するためにgitというツールをインストールしておく必要があります。
そして、ツールの実行は基本的にDebian系、Ubuntu系のOSでapache 2系のWebサーバーを使っている必要があります。nginxなど対応していない環境で実行するためには自分の知恵を振り絞ってトラブルシューティングしていく必要があるので、少々ハードルが高くなります。
Let’s Encrypt Clientを入手する
それでは実際にLet’s Encryptを使う方法に入っていきましょう。まずはサーバーにLet’s Encrypt Clientを保存する必要があります。これはgitを用いて行います。
以下のコマンドを実行すれば、gitからLet’s Encrypt Clientを入手して保存できます。
▼コマンド
git clone https://github.com/letsencrypt/letsencrypt
▼実行結果
Cloning into 'letsencrypt'... remote: Counting objects: 34858, done. remote: Compressing objects: 100% (22/22), done. remote: Total 34858 (delta 13), reused 0 (delta 0), pack-reused 34836 Receiving objects: 100% (34858/34858), 9.31 MiB | 1.81 MiB/s, done. Resolving deltas: 100% (24761/24761), done.
Clientはコマンドを実行したディレクトリ以下に展開されるので、あらかじめClientを保存したいディレクトリに移動してから実行してください。やり直したい場合は保存されたletsencryptディレクトリをまるごと削除すればOKです。
必要なモジュールのインストール
次にLet’s Encryptに必要な諸々のモジュールをインストールします。これは先ほど入手したLet’s Encrypt Clientに専用のツールがあるので、そのディレクトリに移動した上で以下のコマンドを実行すればOKです。
▼コマンド
./letsencrypt-auto –help
上記コマンドを実行すれば必要となるモジュールのインストールが始まります。
SSL証明書の発行
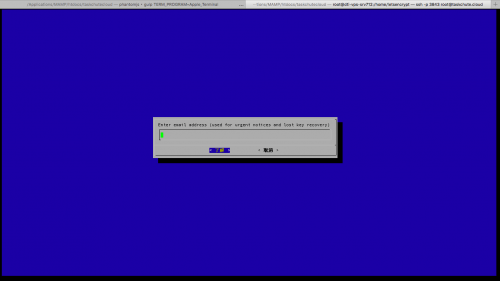
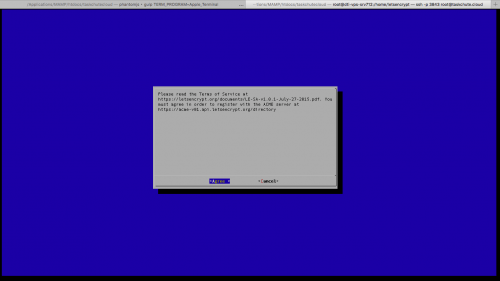
続けて、SSL証明書の発行を行います。Let’s Encrypt Clientのディレクトリで以下のコマンドを実行すれば証明書発行用のGUIが立ち上がります。コマンドの末尾にはjmatsuzaki.comなどhttpsを実際に使用するサイトのドメインを入力します。
▼コマンド
./letsencrypt-auto certonly -a standalone -d example.com -d www.example.com
▼以下のような画面が表示されて、規約の同意やメールアドレスを入力すれば、証明書の発行を行ってくれます。


Webサーバーでhttps通信を有効化
ここまででコマンドが正常に実行できていれば、あとはWebサーバーでhttps通信を有効化すればOKです。ここからはWebサーバーがapache 2.4系だった場合の例で説明していきます。
▼まずssl.confに以下の行を追加してhttps通信を有効化します。
NameVirtualHost *:443
▼VirtualHostを使っている場合には設定ファイルに以下のような設定を追記してhttps通信の設定を行います。
<VirtualHost *:443>
ServerName taskchute.cloud
DocumentRoot "/var/www/html/taskchutecloud/cakephp/webroot"
<Directory "/var/www/html/taskchutecloud">
Options Indexes FollowSymLinks
AllowOverride All
</Directory>
SSLEngine on
SSLProtocol all -SSLv2
SSLCipherSuite ALL:!ADH:!EXPORT:!SSLv2:RC4+RSA:+HIGH:+MEDIUM:+LOW
#サーバ秘密鍵と証明書
SSLCertificateFile /etc/letsencrypt/live/taskchute.cloud/cert.pem
SSLCertificateKeyFile /etc/letsencrypt/live/taskchute.cloud/privkey.pem
SetEnvIf Request_URI "\.(gif|jpg|png|css|js)$" nolog
ErrorLog logs/virtual-sv_error_log
CustomLog logs/virtual-sv_access_log combined env=!nolog
</VirtualHost>
特に重要なのがSSLCertificateFileとSSLCertificateKeyFileの設定です。ここで先程のコマンドで生成したSSL証明書のファイルを指定します。
それぞれに指定する証明書は以下のディレクトリにあります。基本はSSLCertificateFileに秘密鍵を、SSLCertificateKeyFileに公開鍵を設定すればOKなはずです。
- サーバ証明書(公開鍵):/etc/letsencrypt/live/ドメイン名/cert.pem
- 中間証明書:/etc/letsencrypt/live/ドメイン名/chain.pem
- サーバ証明書と中間証明書が結合されたファイル:/etc/letsencrypt/live/ドメイン名/fullchain.pem
- 秘密鍵:/etc/letsencrypt/live/ドメイン名/privkey.pem
ちなみに、通常のhttp通信でアクセスされたら強制的にhttps通信にリダイレクトするためには以下のような設定を入れておくと良いでしょう。
<VirtualHost *:80> ServerName example.com Redirect "/" "https://example.com/" </VirtualHost>
設定が終わったらapacheを再起動してください。
▼コマンド
apachectl restart
これでWebサイトのhttps化は完了です。Webブラウザから該当のサイトを開いて、https通信ができているか確認してみてください。
SSL証明書の定期更新設定
SSL証明書は3ヶ月ほどで期限が切れてしまうため、定期的に証明書を更新してあげる必要があります。最後に証明書を定期更新する設定を入れれば、https化は完了です。
まずはSSL証明書の更新テストを行ってみましょう。以下のコマンドを実行すればSSL証明書をきちんと更新できるかテストしてくれます。
▼テストコマンド
sudo ./letsencrypt-auto renew --dry-run
テストがうまくいったら、実際に定期更新の設定をOSに入れましょう。具体的には、cronに証明書の更新コマンドを入れます。
▼cron編集コマンド
vi /etc/crontab
▼cronに追記する証明書更新コマンド。奇数月の1日 2時1分に更新コマンドを実行する設定です。1分にしてるのはcron用のおまじないです。
1 2 1 1-12/2 * root cd /home/letsencrypt && sudo ./letsencrypt-auto renew --force-renew >> /var/log/letsencrypt-renew.log && apachectl restart
参考サイト
最後に参考となるサイトをいくつかご紹介しましょう。
▼公式サイトはこちら。Getting Startedを見れば使い方が簡単に分かります。
https://letsencrypt.org/getting-started/
▼公式サイトを和訳したサイトもご一緒にどうぞ。
▼AWS環境+NginxでLet’s Encryptを設定した方の記事がこちら。Nginxをお使いであれば参考になります。
https化が捗る素晴らしいサービス!
「Let’s Encrypt」なら個人で運営しているWebサービスでも進んでhttps化できるので大変素晴らしいサービスです。
実際の使い方もインフラまわりの知識がちょっとあれば簡単にできてしまうものなので、ぜひ試してみてください。
貴下の従順なる下僕 松崎より
 jMatsuzaki TaskChute Cloud開発者ブログ
jMatsuzaki TaskChute Cloud開発者ブログ