![]()
私の愛しいアップルパイへ
WebサイトやWebサービスを作るときに時間がかかるのがデザインの実装ではないでしょうか。特に、デザイナーさんがデザインカンプを用意してくれている場合には、画面と画像を交互に見ながら実装しなければならないため、正確にHTMLとCSSを実装するのは骨の折れる作業です。
とはいえ、せっかくデザイナーさんが作ってくれたのであれば1px単位で正確に実装したいという気持ちもあるでしょう。そこで役立つのがWebブラウザ上に画面を透過表示してくれるChrome拡張機能「PerfectPixel」です。
▼公式サイト
▼Firefox版ダウンロード
▼Chrome版ダウンロード
https://chrome.google.com/webstore/detail/perfectpixel-by-welldonec/dkaagdgjmgdmbnecmcefdhjekcoceebi
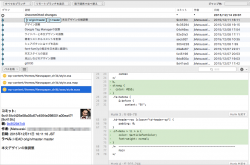
▼このように画面と画像を重ねてデザインをトレースできるので、HTMLとCSSの実装が捗ります。
![]()
画像を透過表示してトレースしやすくしてくれるChrome拡張「PerfectPixel」!
言葉で説明するのはなかなか難しいので、実際の動作を見ていただきましょう。
▼拡張機能をインストールするとアドレスバーの横にピンクの四角いアイコンが表示されます。
![]()
▼アイコンをクリックすると、以下のようなパネルが表示されます。
![]()
Layersの下にある「Add new」をクリックすると、ファイル選択画面になるのでここで画像を表示します。
▼画像を選択すると、このように選択した画像が画面に透過状態で表示されます。
※通常の画面
![]()
※PerfectPixel使用時
![]()
▼スクロールボタンで画像の透過度をコントロールできるので、このように実際の画面と画像を重ねながら交互に確認することができます。
![]()
▼このパネルを使えば画像の位置を1ピクセル単位で調整できるので、画面と画像をぴったり合わせることができます。
![]()
▼同じ画面に複数のデザインカンプがあるときでも大丈夫です。画像は複数指定して表示する画像を切り替えられます。
![]()
▼他にも、1ボタンで画像を非表示にしたり、誤って位置をずらさないように画像をロックしたり、画面と画像の誤差を分かりやすくするために画像の色合いを反転させたりすることもできます。
![]()
他にもキーボードショートカットが使えたり、Retinaディスプレイへの対応などもしています。
デザインカンプをもとに画面を実装するコーダー必須の拡張機能!
本格的なWebサイトやWebサービスだと、事前に画面のデザインあってそれをHTMLとCSSで実装していくことが多いでしょう。
そんなときに「PerfectPixel」は必須のブラウザ拡張機能といえます。対応ブラウザはFirefoxとChromeです。
▼公式サイト
▼Firefox版ダウンロード
▼Chrome版ダウンロード
https://chrome.google.com/webstore/detail/perfectpixel-by-welldonec/dkaagdgjmgdmbnecmcefdhjekcoceebi
貴下の従順なる下僕 松崎より
 jMatsuzaki TaskChute Cloud開発者ブログ
jMatsuzaki TaskChute Cloud開発者ブログ