photo credit: alles-schlumpf via photo pin cc
私の愛しいアップルパイへ
つい先日、私がこのWordpressを使ったブログに移転したのはご存知の通りです。
今日はその時に実施した手順をもとに、Wodpressをインストールしてからブログを開設するまでの全体の流れをまとめておきます。
何故かって?あなたがよりSweeeet!なブログを作り上げられるようにするためにです。
目次
まずは全体の流れを見てみましょう。全体は2つの記事で構成されます。
▼その壱(本記事)
1.初期設定
2.テストページの登録
3.テーマの選択
4.アクセス解析サービスへの登録
5.全体の外観作り
▼その弐(次回)
6.投稿の設定
7.OGPの設定
8.SEO対策
9.ブログ公開準備
10.ブログの公開
以降、2回の連載で各項目を1つずつ解説していきますが、詳細な手順などについては省略いたします。
ご安心ください。それらは今後この我が愛すべきブログ上で随時補完されていくことでしょう。
1.初期設定
さっそくブログ開設までにやることを見ていきましょう。まずは初期設定からです。
設定ページ
管理ページから「設定」を開き、「一般設定」「投稿設定」「表示設定」「ディスカッション設定」「メディア設定」「パーマリンク設定 」をお好みの設定にしていきます。
プラグインの更新
標準で搭載されているプラグインはバージョンが古くなっている場合があるため、インストール済みプラグインを表示し、アップデートがあるプラグインはバージョンアップを実行します。
2.テストページの登録
これからブログを作りこむ上で随時外観を確認できるようにするため、テストページを登録しておきましょう。また、記事が1つもないとうまく動作しないプラグインなどもあるため、テストページがあると良いです。
固定ページの追加
固定ページのテスト用ページを作ります。固定ページには後でプロフィールなどを作り込むことになります。
テスト用投稿の追加
最初にHello Worldと書かれた味気ない記事があるとは思いますが、既に投稿する記事を作っているなら、それを登録しておいた方が良いでしょう。ブログ移転などの場合は、過去記事を1ヶ月分程度インポートしておくと便利です。
3.テーマの選択
外観ページから ブログのイメージに合ったテーマを見つけましょう。ここが最初の難関であると同時に、あなたの高度な美意識を披露する場でもあります。私はここで危うくゴールデンウィークの全てを使い切ってしまう所でした。
尚、外観ページからでなくても、インターネット上で公開されているテーマファイルをアップロードしてインストールすることも可能です。見た目がリッチな有料のテーマなどもあるので、妥協せず大いに悩んでください。選択肢は無限です。
4.アクセス解析サービスへの登録
あなたが人からどれほど愛されているかを自覚するためにも、ブログのアクセス解析サービスへ登録しましょう。
Googleアナリティクスの設定
王者Googleが提供するWebページのアクセス解析サービスです。
Google アナリティクス | 公式ウェブサイト |
Googleウェブマスターツールの設定
Google検索エンジンとの相性をチェックするためのWebページ解析サービスです。
ウェブマスター ツール |
Feed Burnerの設定
ブログの記事更新をRSSフィードで配信するサービスです。RSS登録者数の解析などが柔軟にできるため、登録がおすすめです。
Google FeedBurner |
▼参考記事
Google Feed Burnerを使うなら設定しておきたい5つのこと | jMatsuzaki
今日はGoogle Feed Burnerで設定しておきたいことを紹介します。なぜなら私は、あなたの愛すべきブログをより多くの人に読んでもらいたいと願っているからです。 …
5.全体の外観作り
ついに外観の作り込みに入ります。平成のゴヤと呼ばれたあなたの美的感覚を存分に発揮すべきところです。
ヘッダー画像の設定
ブログの上部に常に表示しておく画像を設定します。ロゴなどがあると秀逸です。当ブログでは以下のような画像を設定しています。非常に格好いいですね。
favicon.icoの設定
faviconとは、お気に入りへの登録時や、RSSフィードの配信時などに表示される、ブログのアイコンです。当ブログでは以下のような画像を設定しています。非常に格好いいですね。
テーマによっては、設定画面から画像をアップロードできるものもありますが、それに加えて以下2か所に画像をアップロードしておけば、間違いないでしょう。
・サイトのメインディレクトリ
・テーマのメインディレクトリ
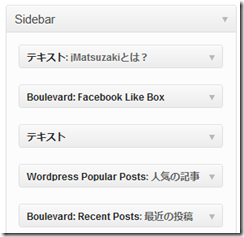
サイドバーにウィジェットを設定
次にサイドバーを作りこんでいきましょう。ウィジェットのメニューを開き、部品を組み込んでいきます。ものによってはプラグインのインストールが必要になるものもあります。
一般的には以下のような部品が良く組み込まれています。
・プロフィール
・よく読まれている記事
・最近の投稿
・ギャラリー
・FaceBook LikeBox
・Twitter
・ページ内検索
・その他リンク
画面右端にFollow meボタンを追加
お好みですが、画面の右端に表示されるTwitterのフォローボタンを配置しましょう。
当ブログでは「WP FollowMe」というプラグインで実装しています。
次回を待て!
おっと、これでブログが完成したと思ったら大間違いです。もちろんまだまだやることは尽きせざる噴水の如くあります。
今日はさぞ疲れたことでしょう。続きに備えて少し休憩を取っておく必要がありそうですね。
貴下の従順なる下僕 松崎より
 jMatsuzaki TaskChute Cloud開発者ブログ
jMatsuzaki TaskChute Cloud開発者ブログ