私の愛しいアップルパイへ
私が第二の脳を作り上げるパートナーとしてObsidianを採用するに至ったことはあなたもご存知の通りです。
Obsidianではコミュニティの有志が独自に実装したカスタムテーマを使用したり、自分でテーマを独自に開発したりすることができます。
これによって、自分の見やすい配色を使うことができるので、よりいっそうObsidianを使いやすくできるでしょう。
どうやってやるのかって?さぁさぁご覧ください!アブラカタブゥゥゥラッ!!!
ObsidianのCustom CSSプラグインを使ってカスタムテーマをインストールする
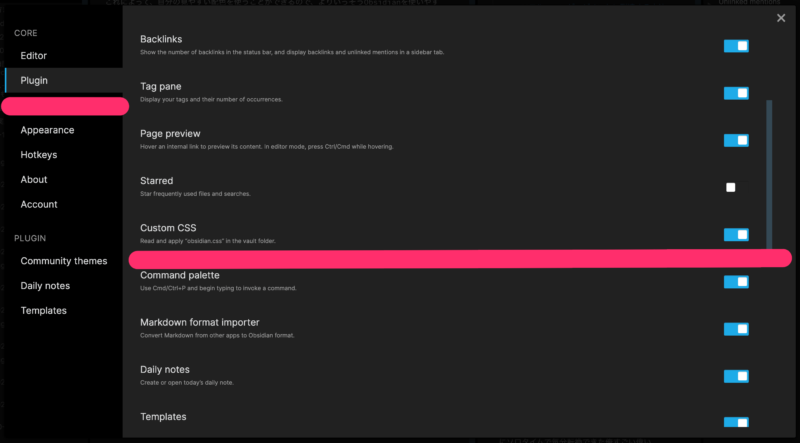
▼まずはPluginで「Custom CSS」を有効にします。

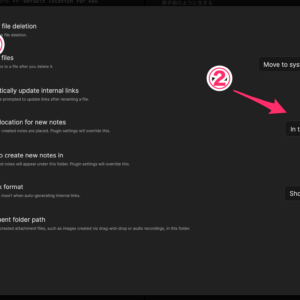
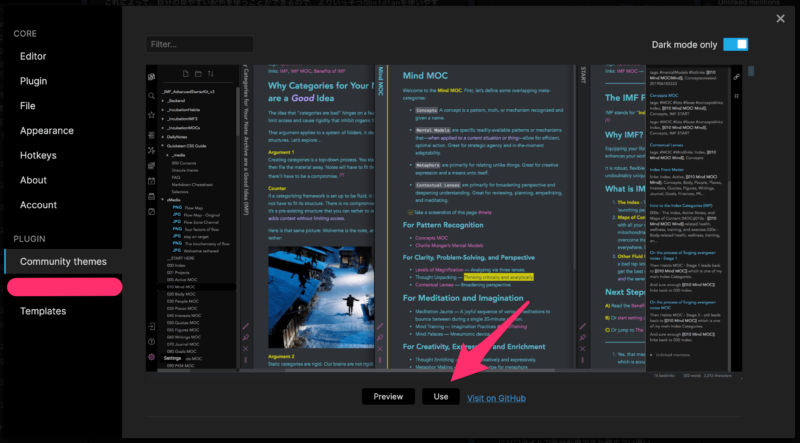
▼その後、左メニューから「Settings」をクリックすると、Community Themesというメニューが増えているので、クリックすると有志が開発した独自テーマが一覧で表示されます。「Use」を選択してインストールできます。

なお、フォーラムでもカスタムテーマの一覧が掲載されています。Obsidianフォーラムのこのトピックで確認することができます。
一点注意点として、基本的に英語を前提に作られたテーマが多いので、日本語の場合にはレイアウトが崩れる場合があるので注意が必要です。一旦テーマをインストールしてみて、軽く動作確認してみてください。
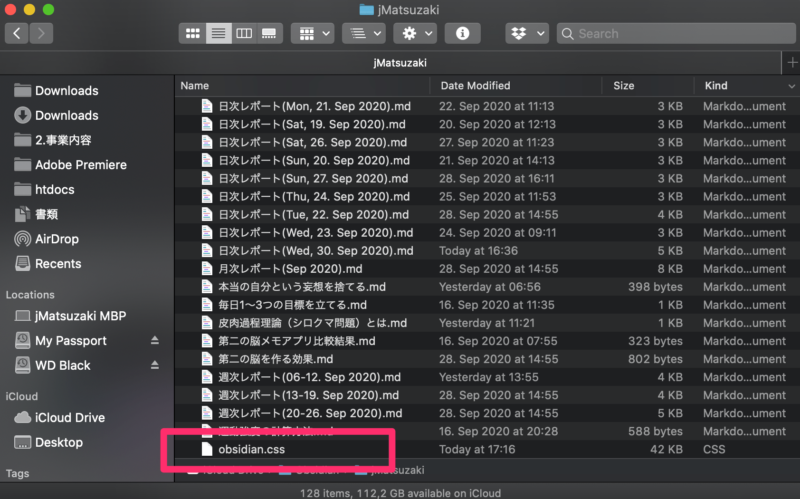
仕組みとしては、Custom CSSプラグインを有効にすると、ObsidianのVaultフォルダ直下にobsidian.cssファイルができるので、このファイルをいじれば自分で独自にテーマを開発することもできますし、インストールしたカスタムテーマを微調整することもできます。シンプル!

また、カスタムテーマをインストールした後に自分で独自にファイルを変更した場合には、カスタムテーマのアップデートともに独自に修正した箇所が失われてしまう可能性があるので、管理負荷が高まる点は注意してください。
ちなみに、一覧に存在しないテーマもCSSファイルをダウンロードして、上記のobsidian.cssファイルを上書きすれば簡単にインストールすることができます。
jMatsuzakiオススメのテーマ
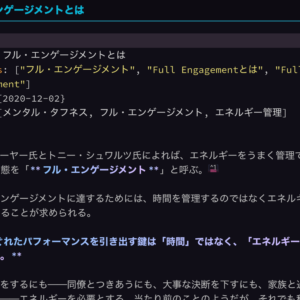
私が個人的に愛用しているテーマは「Obsdn-Dark-Rmx」です。「Red Graphite」「Atom」あたりも日本語環境でも見易くてオススメです。
その他にも、Roamに似せたテーマやiA Writerに似せたテーマとその別バージョンなどもあるので、気にいるものを探してみてください。
貴下の従順なる下僕 松崎より
 jMatsuzaki TaskChute Cloud開発者ブログ
jMatsuzaki TaskChute Cloud開発者ブログ