
私の愛しいアップルパイへ
2015年7月EC-Cubeのメジャーアップデートがかかり、満を持してEC-Cube 3が登場したのは記憶に新しいでしょう。
EC-Cube界のファッションリーダーの座を狙っている私はさっそくEC-Cube 3を試しに使ってみましたので、その感想を今日はあなたにお話します。
EC-Cube 3を使ってみて良かったところ
1.標準テーマが洗練されている
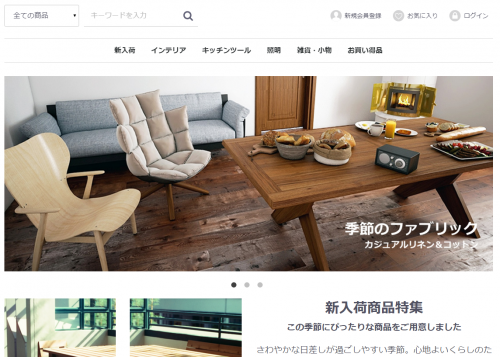
触ってみてまず興奮したのが、標準のテーマが洗練されている点です。EC-Cube 2系の標準テーマといえばどうも一昔前って感じがにじみ出ていましたが、EC-Cube 3系の標準テーマはデザインも動作も見事に今風にスマートな感じになっていてGooooood!です。
▼以下で標準テーマのデモが触れるので是非ご覧ください。
2.標準テーマがレスポンシブテーマ
もう1つ標準テーマの良い点はレスポンシブ対応しているところです。2系はPCテーマとスマホテーマを別々に作って切り替える必要がありましたが、3系はレスポンシブテーマなのでそんなことをする必要はありません。
標準テーマでも十分使い物になるテーマになっていて満足度が高いです。
3.管理画面がサクサク動く
EC-Cube 2系は管理画面もドン臭い感じでしたが、3系は良い感じにAjaxが使われていてストレスフリーに使えるようになっています。
また、3系ではスマホでも管理画面が使いやすくなっているのもGreeeeeat!な点です。
4.アップデート機能が搭載された
EC-Cube 2系を使われた方であればアップデート対応は毎回面倒だったでしょう。面倒でアップデートするのを途中で諦めたかもしれません。
EC-Cube 3では標準でアップデート機能が搭載されました。これでアップデートにかかる運用負荷がだいぶ下がるでしょう。
5.Silex + Twigの採用でカスタマイズもしやすい
EC-Cube 3系からはSymfony Component 2ベースのSilexと、テンプレートエンジンとしてTwigが採用されているので、2系とくらべてだいぶカスタマイズしやすくなった印象です。
どちらもMVCモデルのオーソドックスな書き方をベースとしているので、MVCモデルを使ったことがあればはじめて触る人でもそんなに違和感なく使えるでしょう。
EC-Cube 3を使ってみて悪かったところ
1.標準以外で配布されているテーマはほぼない
現状(2016年1月時点)では標準テーマ以外で配布されているテーマがありません。そのため、標準テーマをそのまま使うか、標準テーマをカスタマイズしていくか、独自テーマを一から作るかの3択になります。
2.プラグインはまだまだ少ない
EC-Cube 3系のプラグインシステムはなかなかスマートなのですが、やはりリリースされたばかりということでプラグインはまだまだ少ないです。
2系で使っていたプラグインはほとんど3系では使えませんので、注意が必要です。
3.決済システムが限られる
上記のプラグインが少ないことに関連しますが、決済モジュールも当然対応しているものが少ないです。
現状EC-Cube 3系で使える決済モジュールは以下となっています。
- EC-CUBEペイメント
- ソフトバンク・ペイメント
- イプシロン
- ルミーズ
ECサイトの要件を満たすかよく確認してから採用しよう
当たり前ではありますが事前にECサイトに求められる要件をきちんとチェックしてからEC-Cube 3系にするか2系にするか決めましょう。
もちろん、テーマやプラグインの対応は今後どんどん増えていくと思いますので、それを見越してEC-Cube 3系を採用するのは良いと思います。
ただ、事前に要件がガチガチに決まっているようであれば、EC-Cube 3系の採用は難しいかもしれません。逆に、さほど厳しい要件でないなら(柔軟に調整できるのであれば)いまEC-Cube 3を採用しても良いでしょう。
私の感想としては、EC-Cube 3系は2系とくらべて大きく機能改善がはかられるているので、今後の成長をとても楽しみにしています。
▼ECサイトの作り方やエンジンの選び方については以下の記事も参考にしてみてください。
貴下の従順なる下僕 松崎より
 jMatsuzaki TaskChute Cloud開発者ブログ
jMatsuzaki TaskChute Cloud開発者ブログ