私の愛しいアップルパイへ
これだ!これを待っていたのだ!私はBliskを手にした途端そう叫びました。はじめてスイス製アーミーナイフを手にしたときのような、そんな電撃が私のなかを駆けまわったのです。
開発専用WebブラウザBliskで作業が捗っていい感じ
BliskはWebサイトの開発に特化した専用のWebブラウザです。修正したソースコードの動作確認や、見た目をチェックする作業がしやすいように最適化されています。
私もこの愛すべきブログのメンテナンスでよくソースコードをいじりますし、特定のプロジェクト用にWebサイトを制作することもあるのでさっそく使ってみました。率直な感想としては、とても理にかなっていていい感じです。
まずもってブラウザが軽くなるのがいい!
メインブラウザはChromeを使っているので、Chromeに閲覧を効率化するプラグインや設定と、開発を効率化するプラグインや設定をごちゃ混ぜにして入れていたんですよね。当然プラグインや特殊な設定が増えるとブラウザの動作も重くなります。
また、閲覧用に入れていたプラグインが悪さをしていて、Webサイトのデバッグで混乱するときも多々ありました。新たに入れたスクリプトがうまくいかなくてデバッグしていったらプラグインのバグだったとか。なんかWarningが消えないと思ったらプラグインのエラーだったとか。
Bliskを使ってみて、この辺がとてもストレスフリーになりました。開発専用のブラウザは別だしするってのはとても理にかなっているのです。
スマホとパソコンビューを同時に閲覧できる!
Bliskの機能を見てみましょう。最初に感動したのはスマホビューとパソコンビューを同時に見られることです。いちいちユーザーエージェント切り替えたりする必要がないだって!
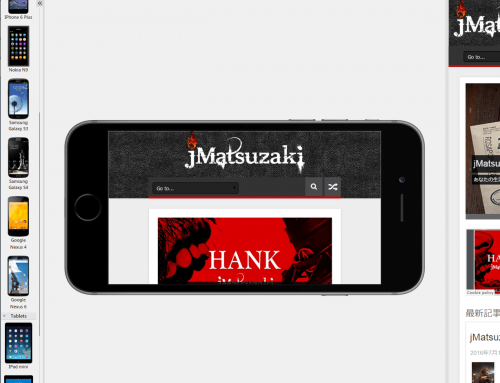
▼こんな風に!見やすい!しかもスクロールすると両方とも同期してスクロールしてくれます!(設定でOFFもできる)

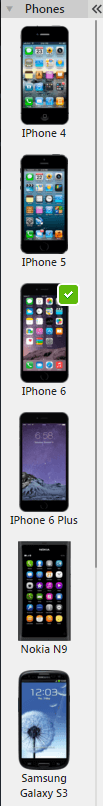
▼スマホもiPhone、iPad、Galaxy、Nexusなど主流なモデルに対応しています。

▼回転アイコンを押せば、スマホを横にすることもできます。

これは…捗る!
ソースを変えたら自動で画面を更新してくれる!
Webサイトを最初に制作するときや、修正をかけるときはまずローカルの開発環境でチェックするというのがセオリーだと思います。ここでパワフルな効果を発揮してくれるのが、Auto Refresh機能です。
Auto Refresh機能を使うと、ローカルのファイルを更新したときに、該当のWebサイトを開いていたら自動で画面を更新してくれるのです。
いままではGulpなどのタスクランナーでこのような機能を毎回実装していたのですが、ブラウザでサクッと設定できてしまうのは大変便利です。
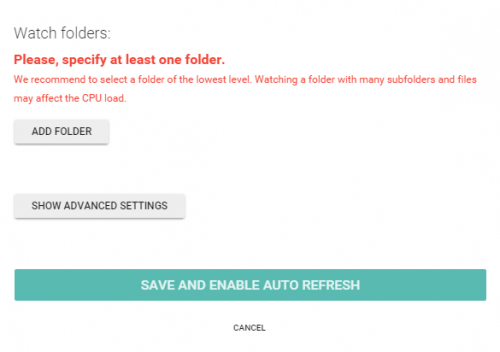
▼設定画面もとてもシンプル。

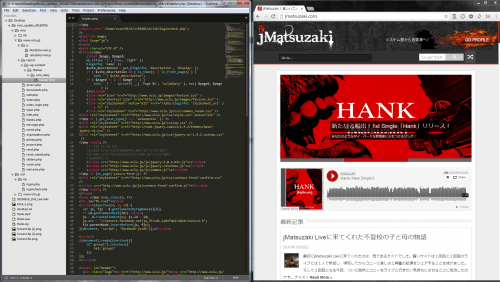
▼こんなふうにソースとBlinkを並べて表示しておけば、画面の切り替えなどせずにソースをひたすら修正していけます。

Chromの開発者ツールやプラグインも使える!
とはいえ、Chromeには開発者支援のツールやプラグインが充実していて、手放しがたいと思われたかもしれません。しかし、ご安心ください!
なぜならBliskはChromeと同じレンダリングエンジンであるBlinkを採用していて、Chromeの開発者ツールやプラグインをそのまま使えるのですから。
ChromeはJavascriptのデバッグ機能など賢いですし、プラグインも充実しているので助かります。
BliskはWindowsとMacに対応!もちろん無料!
Bliskは現時点(2016年7月20日時点)でWindowsとMacに対応しています。今後も様々な機能追加が予定されているようですので期待しています。
もしWebサイトやサービスを作っているなら是非お試しください。
▼Bliskのダウンロードは以下より。
貴下の従順なる下僕 松崎より
 jMatsuzaki TaskChute Cloud開発者ブログ
jMatsuzaki TaskChute Cloud開発者ブログ