![ScreenClip [9] ScreenClip [9]](https://jmatsuzaki.com/wp-content/uploads/ScreenClip-9_thumb.png)
私の愛しいアップルパイへ
最近は機会に恵まれ、週に一回くらいの頻度でプレゼンテーションを行っています。
プレゼンテーションにあたってはスライドを作りますが、おそらく誰もが手っ取り早くCooooool!なデザインのスライドを作りたいと考えるものでしょう。
(そりゃそうだ!でも、どうやって?)
スライドデザインを良くする要素はいくつもありますが、その中で最も重要なものの1つは「配色」ではないでしょうか。スライドをCooooool!な配色で構成すれば、デザインは大きく改善できそうです。
(間違いない!でも、どうやって?)
しかし、スライドデザインをよくするためだけに専門的にデザインを学ぶのも気が進みません。理論がどうのではなく、もっと手っ取り早くCooooool!な配色パターンのノウハウを流用できればベストではないでしょうか。
(確かにごもっとも!でも、どうやって?)
そんな方におススメしたいのが、Cooooool!な配色パターンを手っ取り早く探せる「Kuler」というAdobe社のWebサービスです。これを使ってみてはいかがでしょうか。
(すごいぞ!そんなものが!?でも、どうやって?)
Coooooolな配色パターンを手っ取り早く探せる「Kuler」
「Kuler」とは、コミュニティに参加しているデザイナーたちが作成した配色パターンを検索できるWebサービスです。https://kuler.adobe.com/ にアクセスすればすぐに利用を始められます。
▼配色パターンは「Theme(テーマ)」と呼ばれ、1つのテーマは5つの色の組み合わせになっています。
使い方を見ていきましょう。
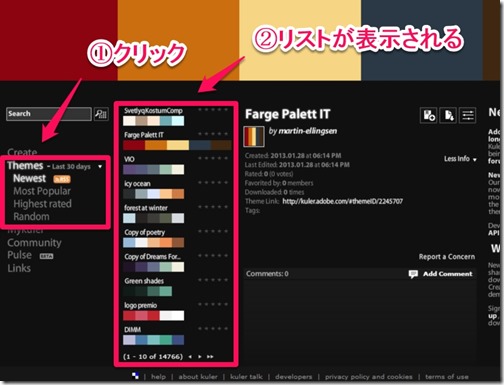
▼「Themes」メニューからテーマの一覧を見ることができます。上から順に「新着順」「ダウンロード数が多い順」「評価が高い順」「ランダム」にリスト表示できます。
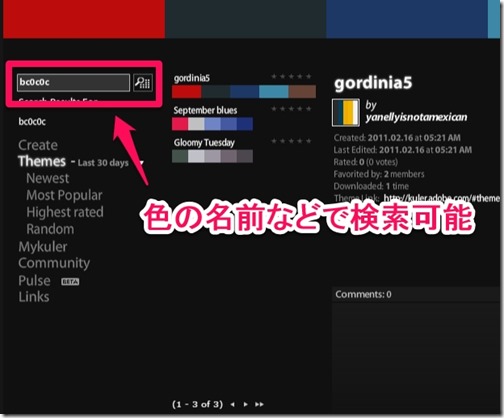
▼使いたい色が決まっているなら検索が便利です。”blue”や”red”などで検索したり、6桁のカラーコードで検索することもできます。
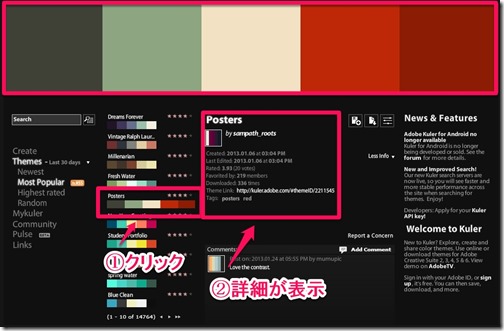
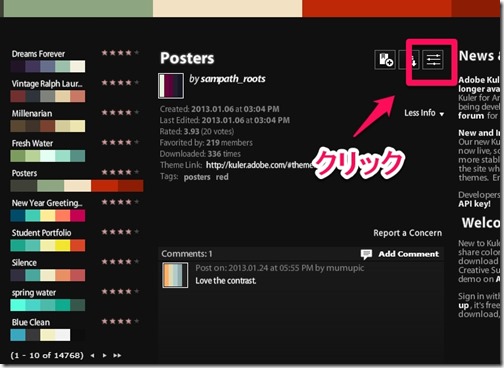
▼リストからテーマを選択すると、そのテーマのページが表示されます。1テーマごとに個別のURLを持っているので、人に教えたいときなどはURLをメモしておくと便利です。
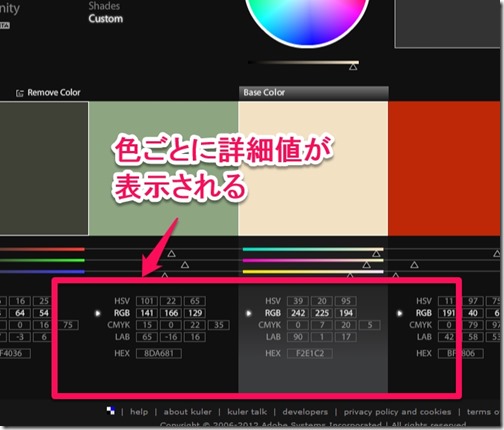
▼右上のボタンをクリックすれば、色ごとの詳細値を確認できます。これらの値を転記することで、目的のツール上でその色を再現できます。尚、Kuler上で値を変えれば色彩を自分なりにアレンジすることもできます。
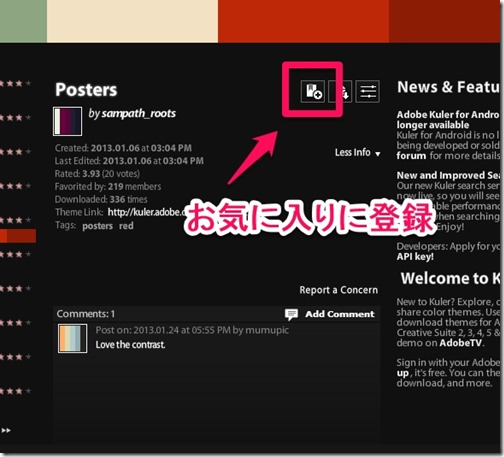
▼グッときたテーマがあったら、お気に入りに登録しておくことができます(ユーザー登録が必要)。
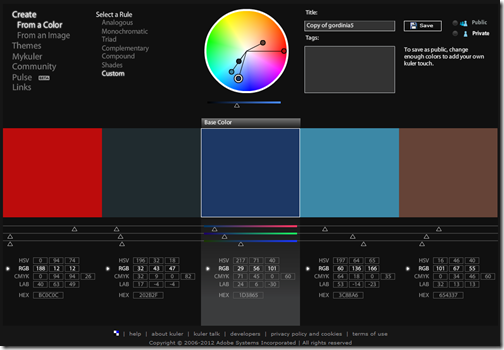
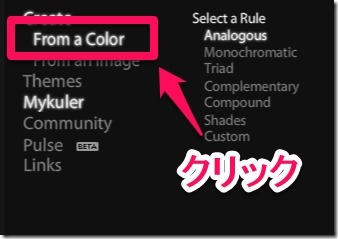
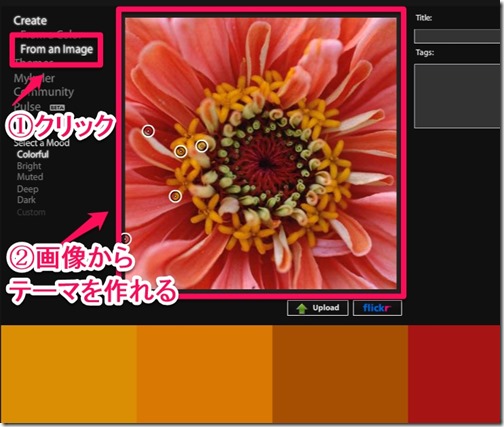
▼「Create」メニューをクリックすれば、一から自分でテーマを作成することもできます。
▼その下の「From an Image」をクリックして、アップロードした画像からテーマを作れるのも面白い機能です。
「Kuler」でプレゼンテーションをレベルアップ!
ここのところプレゼンテーション用スライドを作るときには必ずKulerを活用していますが、実に良い感じです。
使いたい色のイメージをもとにKulerで配色パターンを見つけ、それをもとにスライドを作ればデザインは簡単にレベルアップできることでしょう。
▼Kulerのもっと詳しい使い方については、公式ページのヘルプが便利です。
Adobe Kuler の使用方法 (Creative Suite 6)
▼プレゼンテーション全体のレベルアップには以下の書籍がおススメです。
→わが書評:ジョブズ直伝!「シンプル」&「自然さ」であなたも記憶に残る日本人プレゼンターに!!~書評:「シンプルプレゼン」~
貴下の従順なる下僕 松崎より
 jMatsuzaki TaskChute Cloud開発者ブログ
jMatsuzaki TaskChute Cloud開発者ブログ